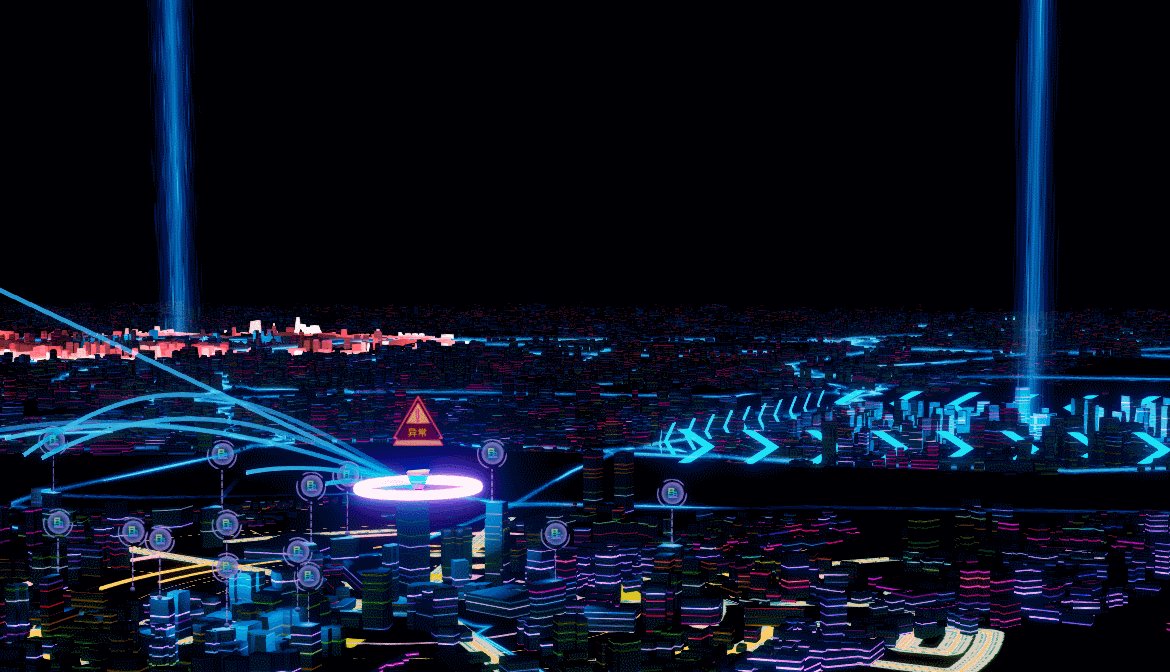
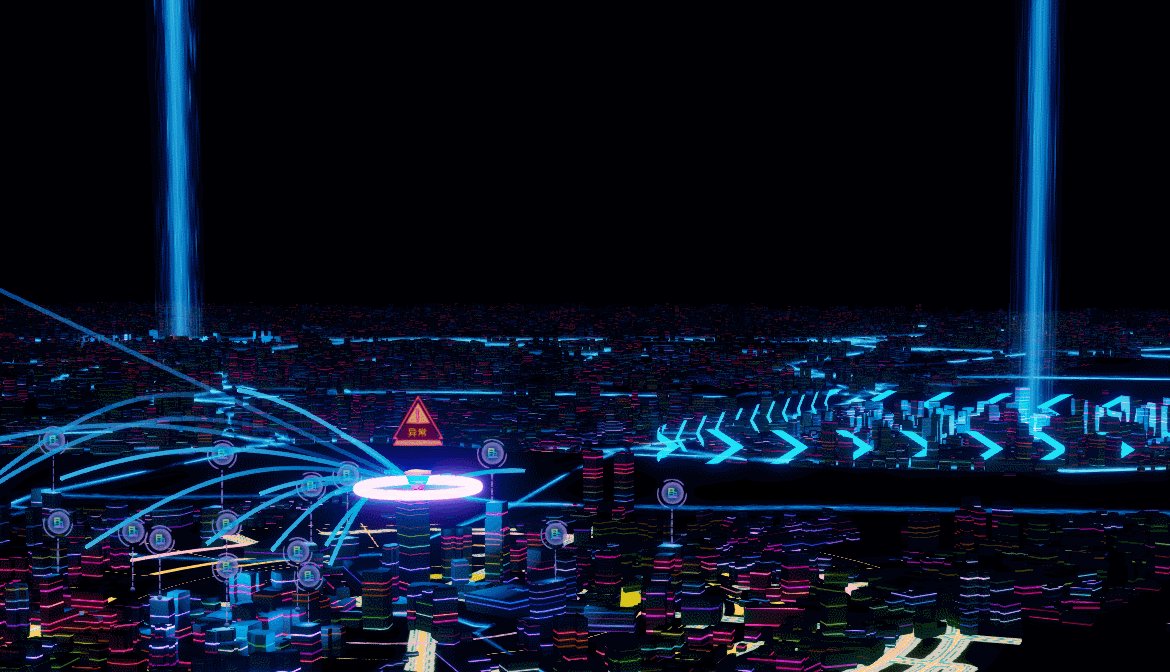
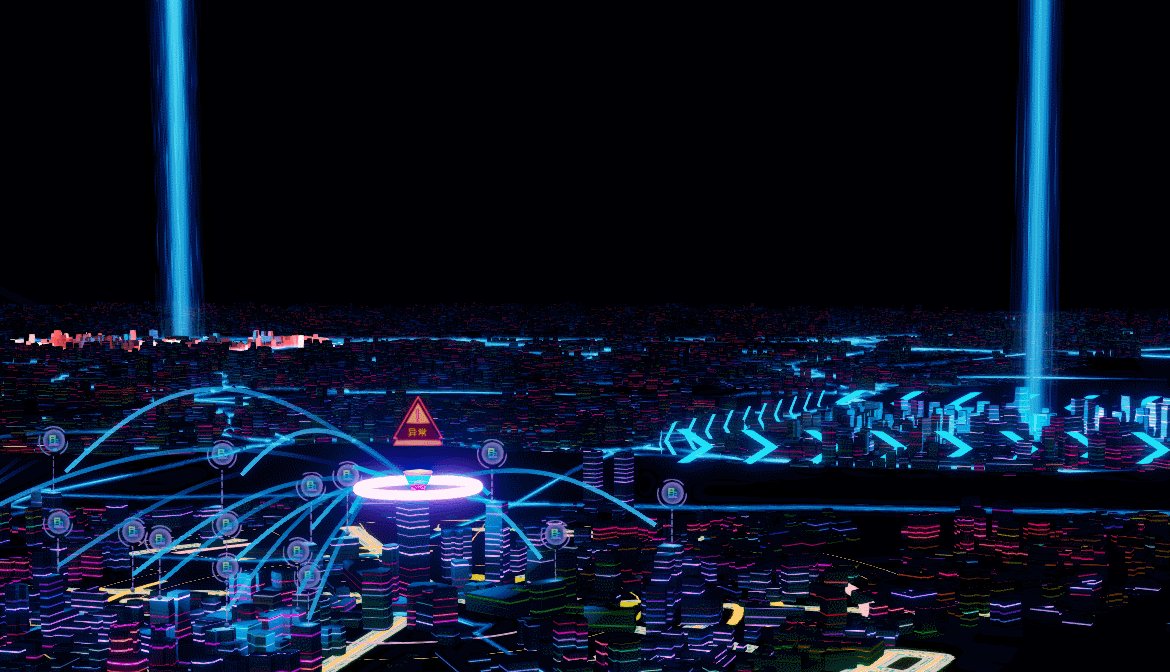
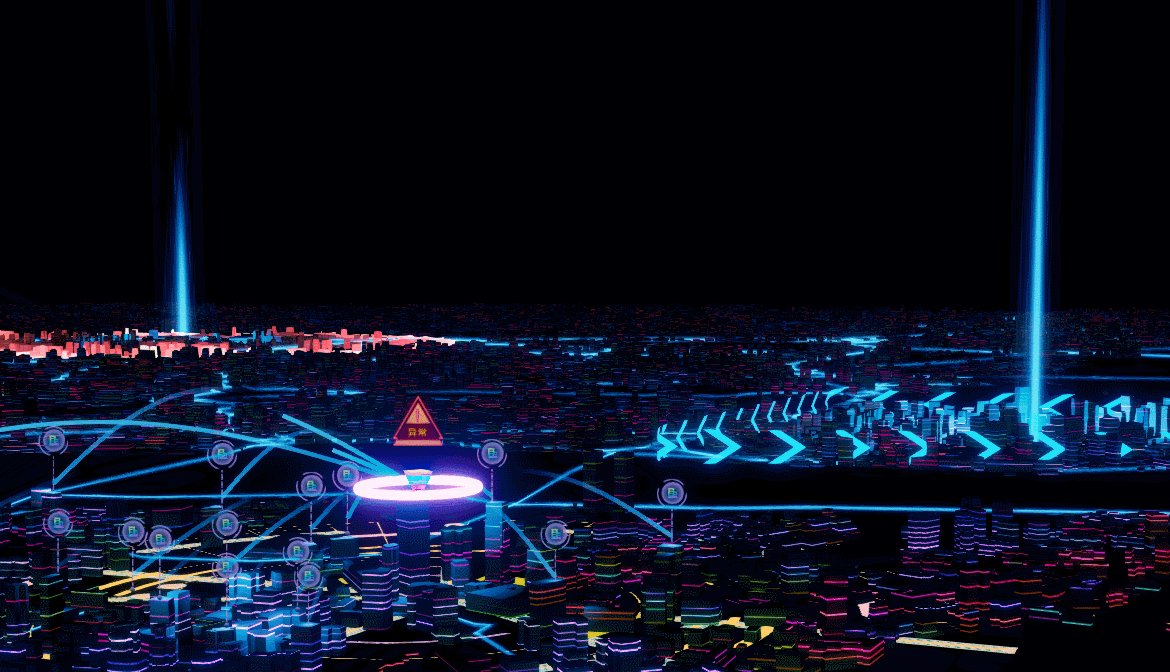
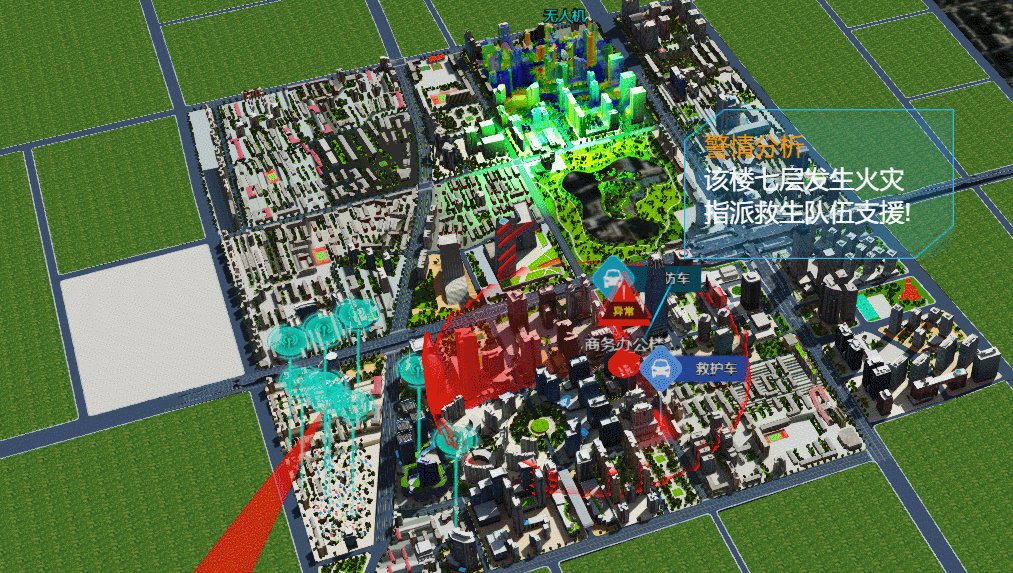
基于超图+原生cesium api的城市可视化,城市模拟仿真。后续再加一些分析场景进来。场景二:http://zhangticcc.gitee.io/city3d/city2.html 场景三:http://zhangticcc.gitee.io/city3d/city3.html
d3kit.js插件早已丢失,上传后面这版功能更新。 cesium-d3kit 基于cesium的一些基础功能拓展,包含cesium-city3d项目中所引用的特效,部分接口做了一些升级,原始项目需要同步更新。 |
||
|---|---|---|
| Build/Cesium | ||
| examples | ||
| README.md | ||
| cesium-d3kit.js | ||
| city.html | ||
| city.js | ||
| city2.html | ||
| city2.js | ||
| city3.html | ||
| city3.js | ||
| log.js | ||